반응형. 내가 원하던 페이지다. 덤으로 네이버 블로그 스킨도 찾아봤다. 없군. 역시 티스토리 짱짱맨. 적용해본 티스토리 스킨. ria 마크쿼리의 spiderweb 프라치노 fastboot 기능 많거나 사용자가 많은 반응형을 주로 해봤다. 몇가지 더해봤는데, 기억은 잘 나지 않는다. 조금 있다가 사용 해본 것들 중 괜찬았던 것들을 비교할것이다. 반응형 웹의 장점은 주소가 모바일이 따로 없다는것. 애드센스 가능. 뭐… 그런것? 단점은… 모바일에서 데스크탑 뷰로 해도 모바일로 나온다는점(이거 폰에서 데탑 어캐 보이는지 보려고 할때 외엔 필요 없어보이지만…) 다음 전면 광고 불가능하다는점(다음 광고가 대기업 광고라 클릭수가 많다고 한다) 제가 확인한 것은
- 아래로 내려가도 카테고리가 보이는지(특히 모바일에서)
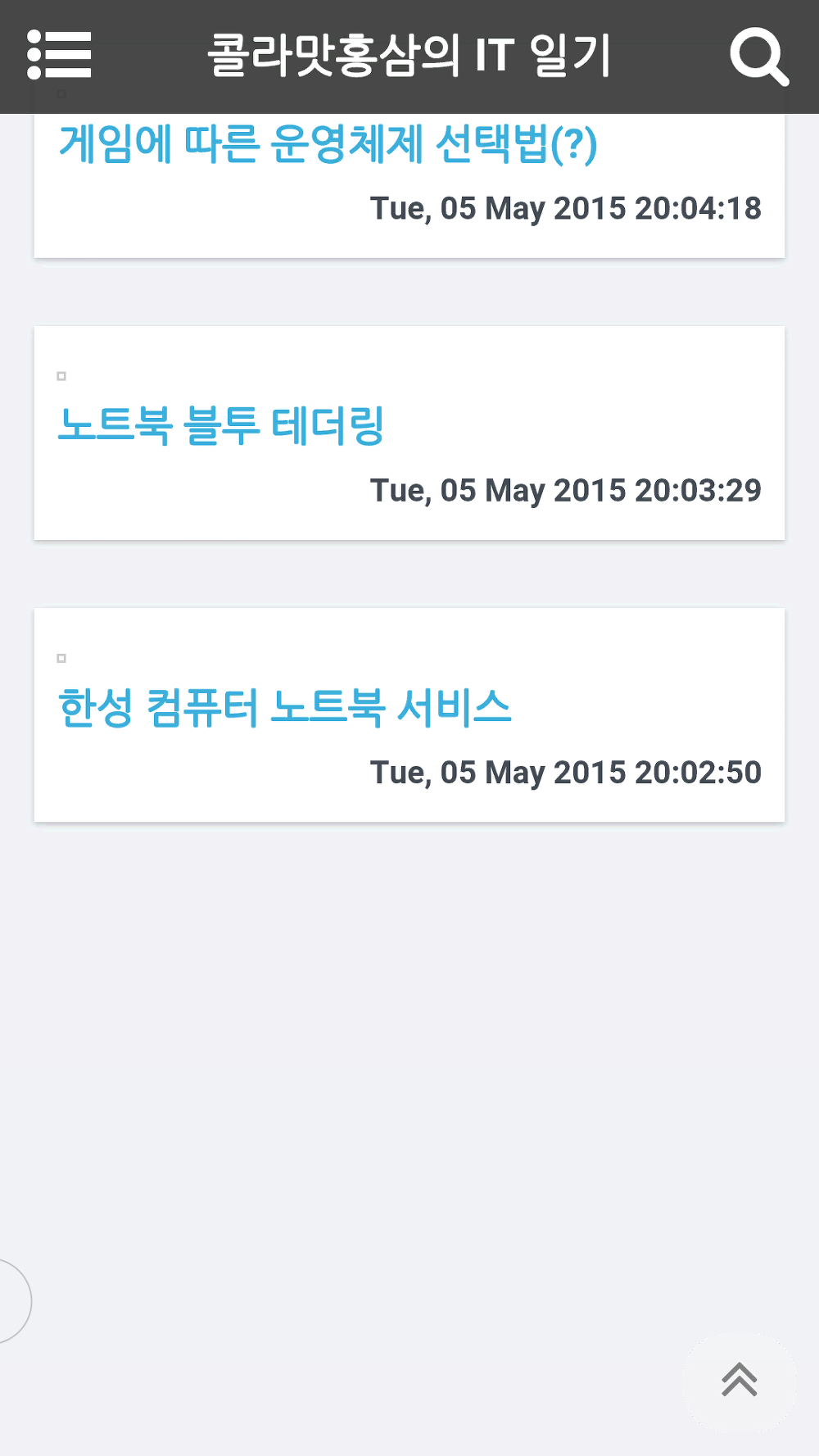
- 글 목록의 가독성(?)
- 글을 읽기 위해 스크롤을 내려도 어떤 블로그인지 알수 있는가(스크롤을 내려도 위에 블로그 이름이 남아있는가)
- 가장 중요한 것. 카테고리가 되는가.
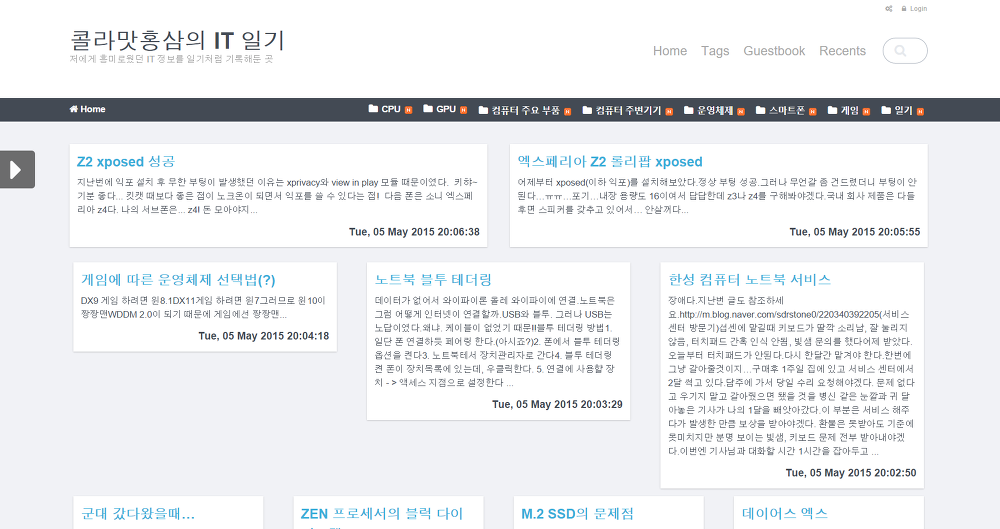
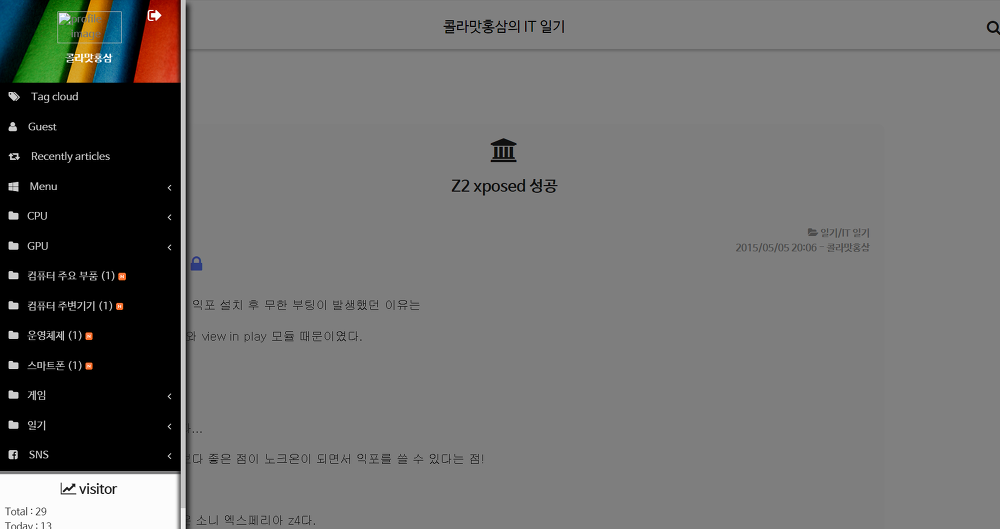
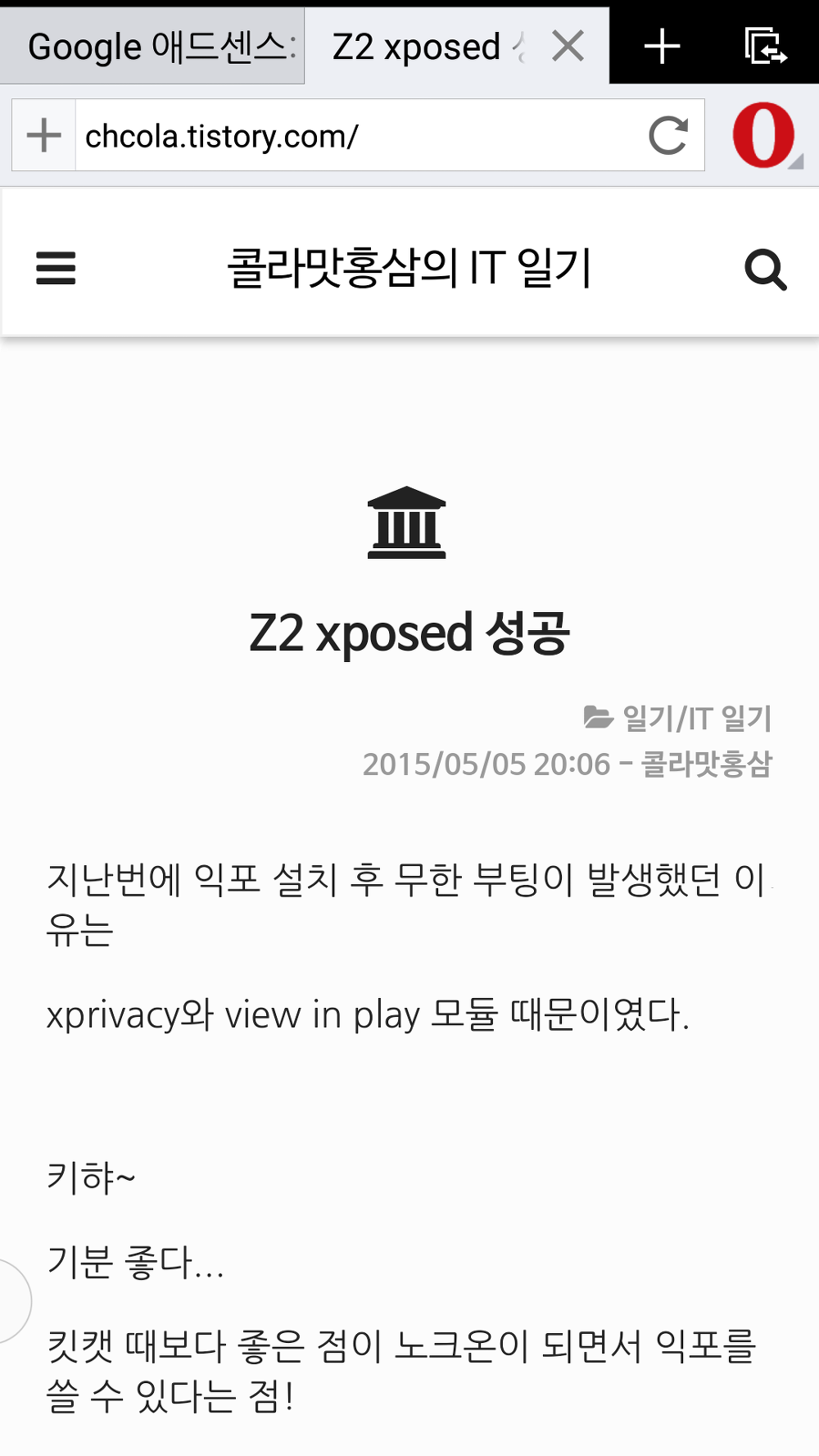
제가 알기로 가장 기능이 많은 fastboot 먼저 소개해 드릴께요

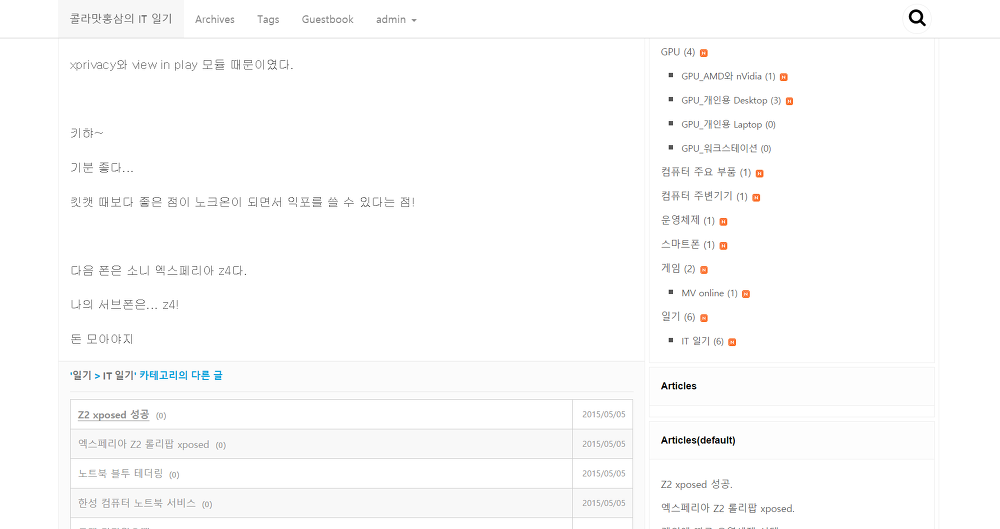
보시다 시피 윗쪽에 카테고리가 나열됩니다. 이는 다른 페이지로 가도 표시됩니다.

아래로 내려가면 가장 위로 가는 버튼이 생성됩니다. 버튼을 누르면 가장 위로 갑니다. 저 버튼이 모바일에선 꽤나 쓸모있습니다. 모바일에서 제가 오페라 모바일을 쓰다보니 올라가는 버튼을 자주 썼거든요.

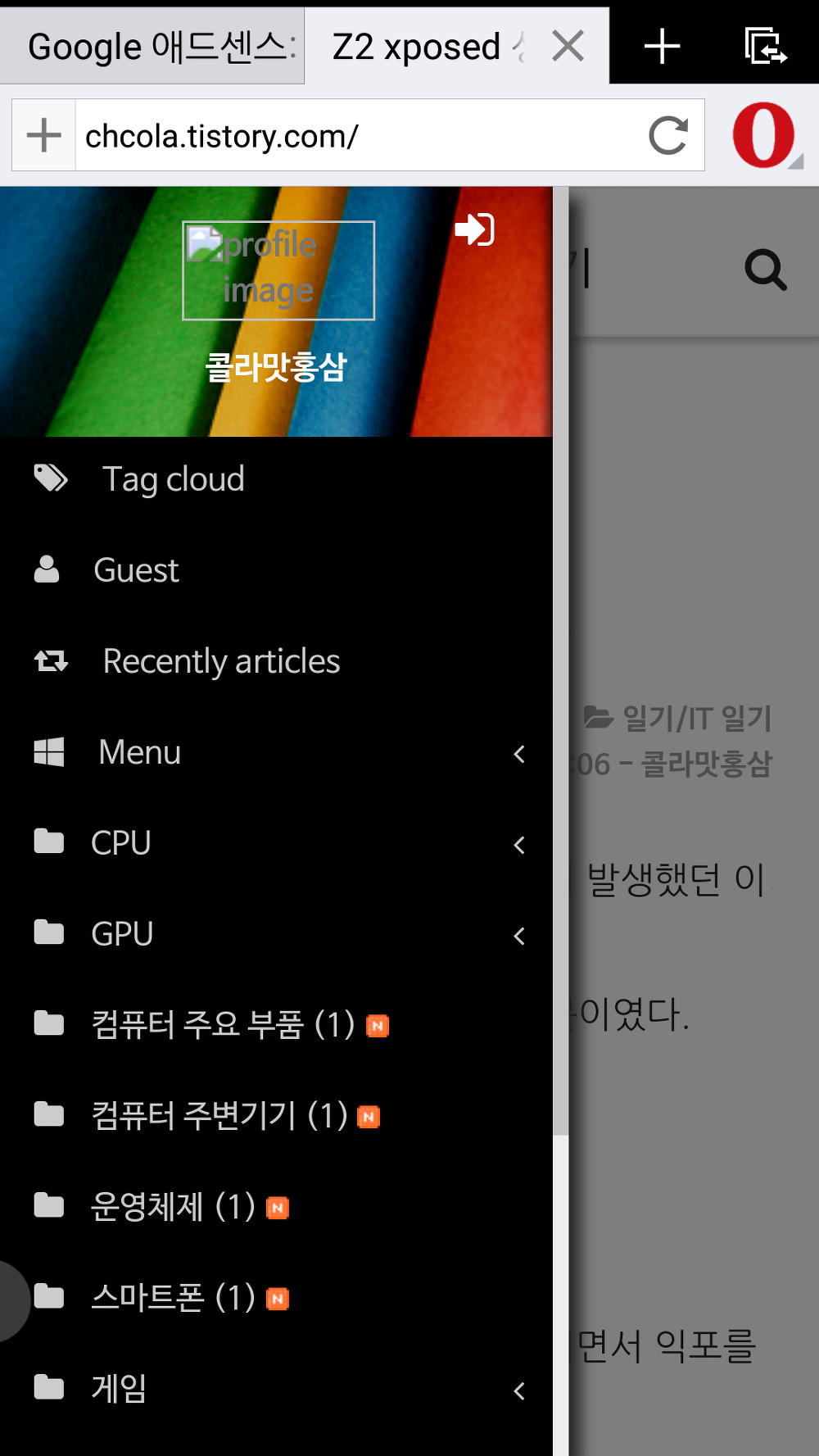
왼쪽 화살표를 눌러도 카데고리가 표시됩니다.위에 나오는 카테고리 덕에 PC에서는 불필요하지만, 모바일에서는 offcanvas 카테고리가 매우 중요합니다. Fastboot의 가장 큰 장점은 첫 화면에 글이 아래로 나열되지 않는다는 점입니다. 전 이 부분이 맘에 들었습니다. 이번엔 모바일 페이지입니다.
 |  |  |
|---|---|---|
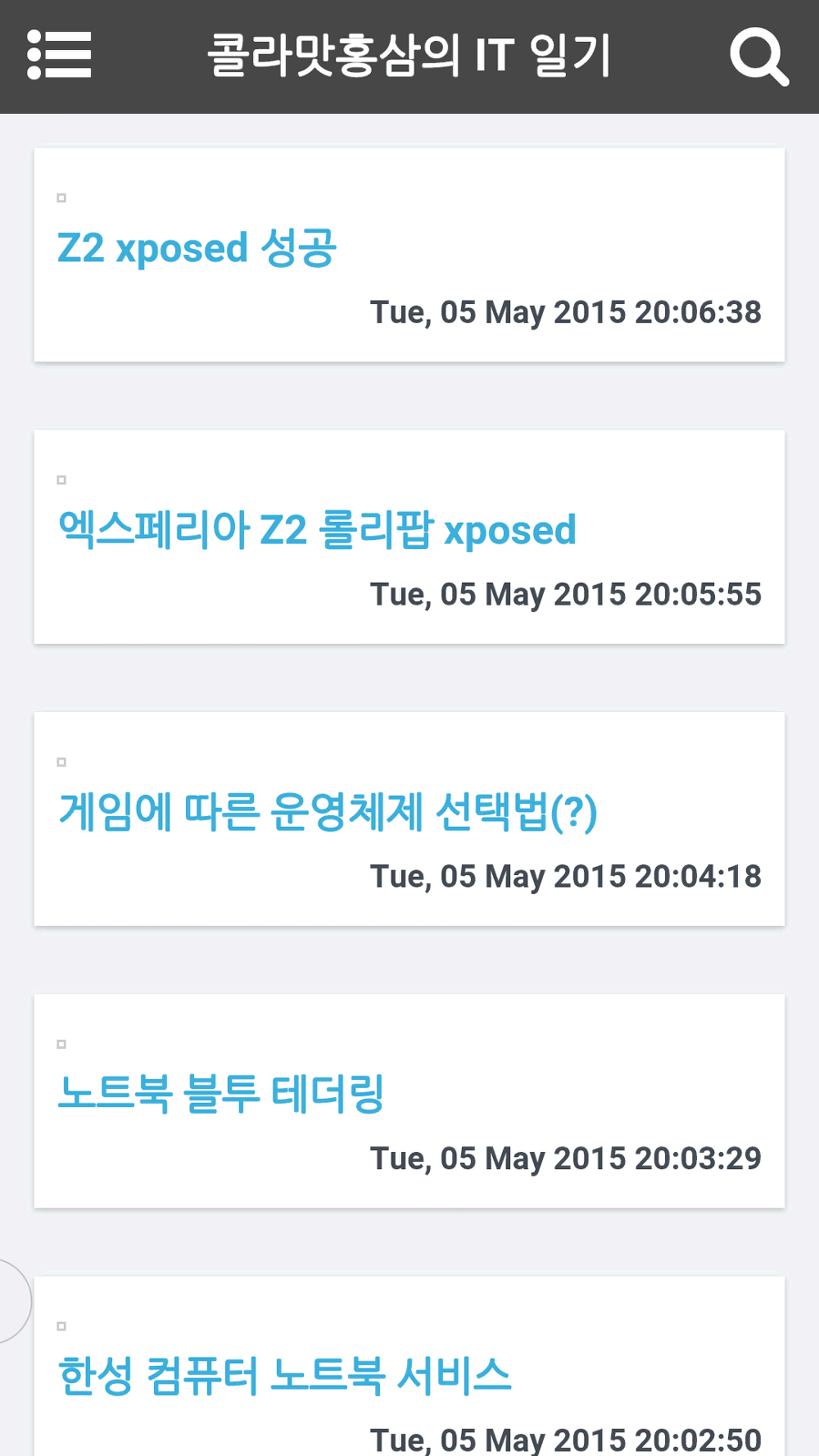
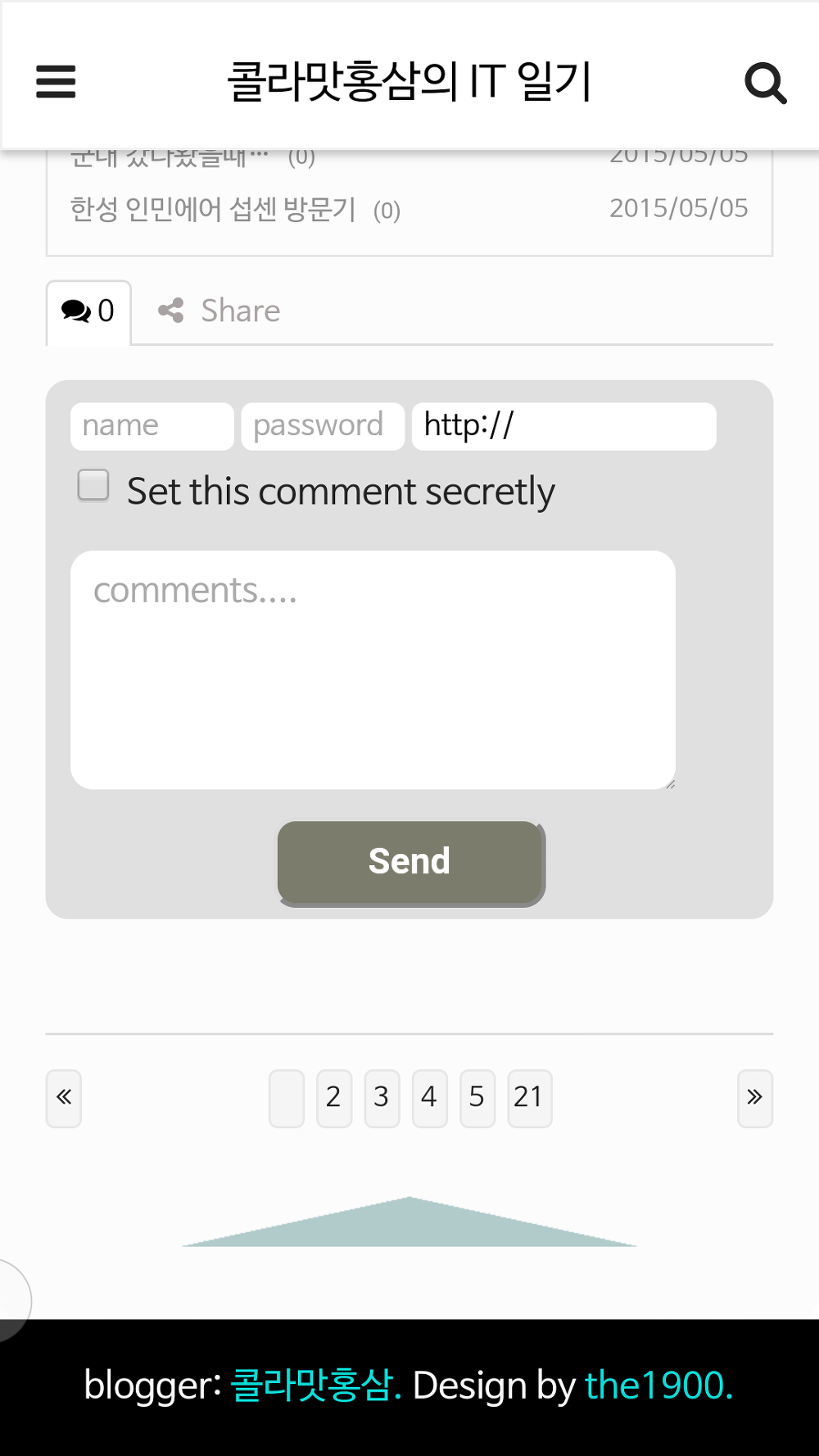
| 목록이 보기 |
좋게 나열됩니다. | 아래로 스크롤 하니 올라가는 버튼이 생성됩니다.
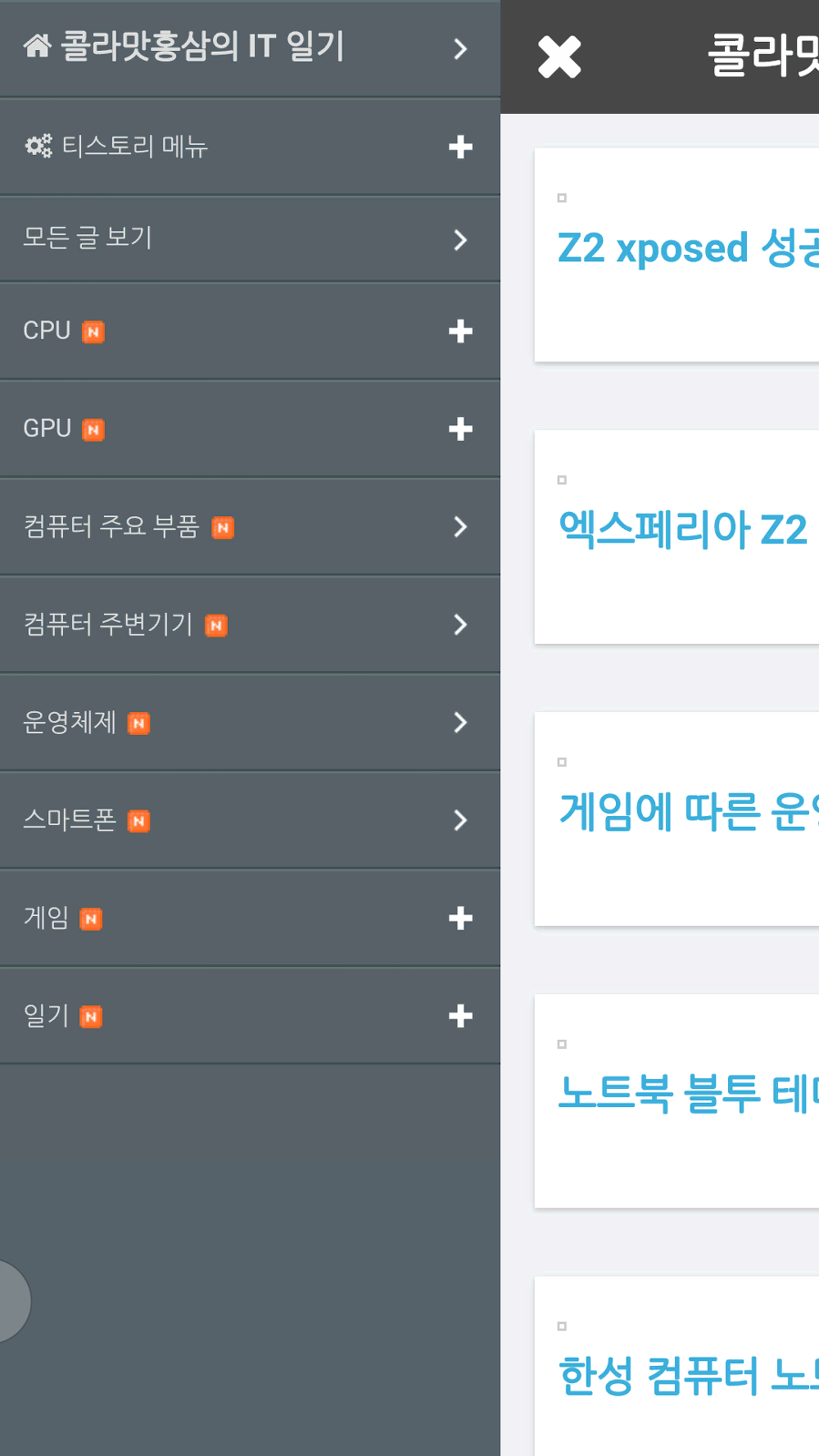
또한 윗쪽에 제 블로그 명이 보입니다.
(무명한 블로거라서 이름 각인(?) 시킬 필요가 있을 것 같더군요) | Offcanvas입니다. 카테고리가 나오네요. |
제가 사용 해본 스킨 중엔 유일하게 한글입니다 (카테고리 명은 제가 설정하지만, 티스토리 메뉴와 그 내용은 스킨에 포함됩니다) 왜 영어를 선호하는지는 모르겠지만, 다른 스킨의 경우 티스토리 메뉴를 영어로 tistory menu면 좋겠지만 달랑 menu라고 써놔서 처음에 헷갈렸습니다. 처음 오는 분께는 난해할지도 모르겠더군요. 총평: 단색으로 이루어져 심플합니다. 전 심플한 디자인을 좋아해서 개인적으로 좋아합니다.(RIA 빼곤 다 심플했던 것 같습니다). 또한 100% 한글이라는 점. 목록이 모바일이던 PC던 보기 좋게 나열 된다는 점이 좋았습니다. 다음은 markquery님의 spider’s web이란 스킨입니다. Markquery.com에는 가봐도 없는 주소라고 나오더군요. 이 스킨은 업데이트가 중단된 것 같아보인다는 점이 치명적입니다(혹은 제가 못찾았겠죠. 아신다면 덧글 주세요. 바로 수정하겠습니다.)

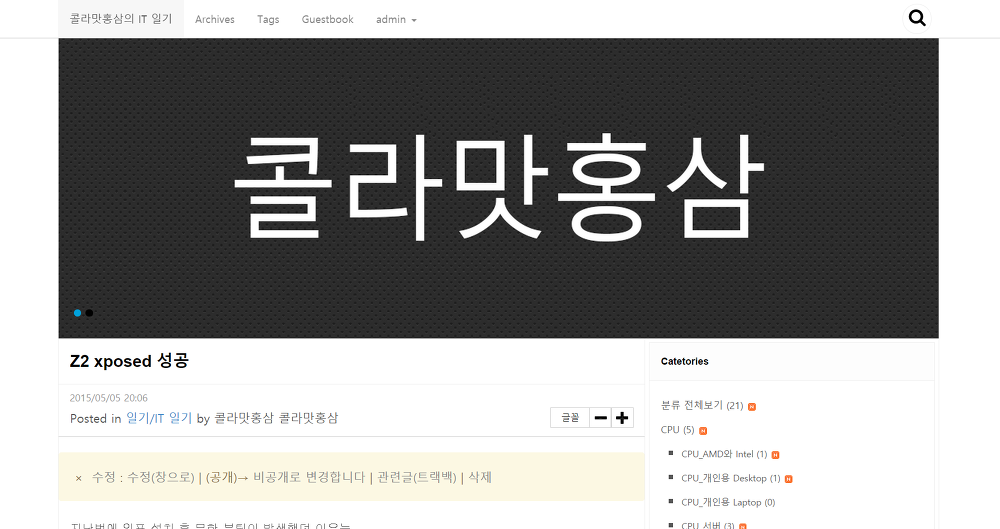
스파이더 웹의 장점은 배너 같은 것이 있다는 점.

배너(?)는 모바일에서도 보입니다.어찌보면 저를 알리기 가장 좋은 스킨이죠. 다만 제 블로그 주소를 입력해서 오는 것이 아니라, 게시물 검색해서 오시게 되면 첫 화면은 못보게 됩니다. 첫화면이 아닌 곳에서는 저 이미지를 볼수 없기 때문에 무용지물이 되지요.
 |
|---|
스파이더 웹은 모바일 부분이 확실히 부족하다는 느낌을 많이 받습니다. 스크롤을 내려오면 왼쪽 위에 offcanvas 버튼이 있다는 점만 뺴면 깨끗한 화면입니다.

그러나… Offcanvas에는 카테고리가 표시되지 않지요.ㅠㅠ

이상하게도 PC에서는 상단바가 스크롤을 내려도 사라지지 않습니다. 총평: 스파이더 웹은 모바일에서 너무 빈약합니다. 가장 위로 가야만 카테고리를 확인 할 수 있습니다. PC 버전에서도 첫 페이지를 제외한 게시물 페이지에서는 특별한 스킨을 입혔는지 의문이 들 정도로 평범했습니다. 세번쨰로 RIA 리아는 위에서 보았던 스파이더 웹과 정 반대로 모바일을 위해 만들어진 스킨입니다.


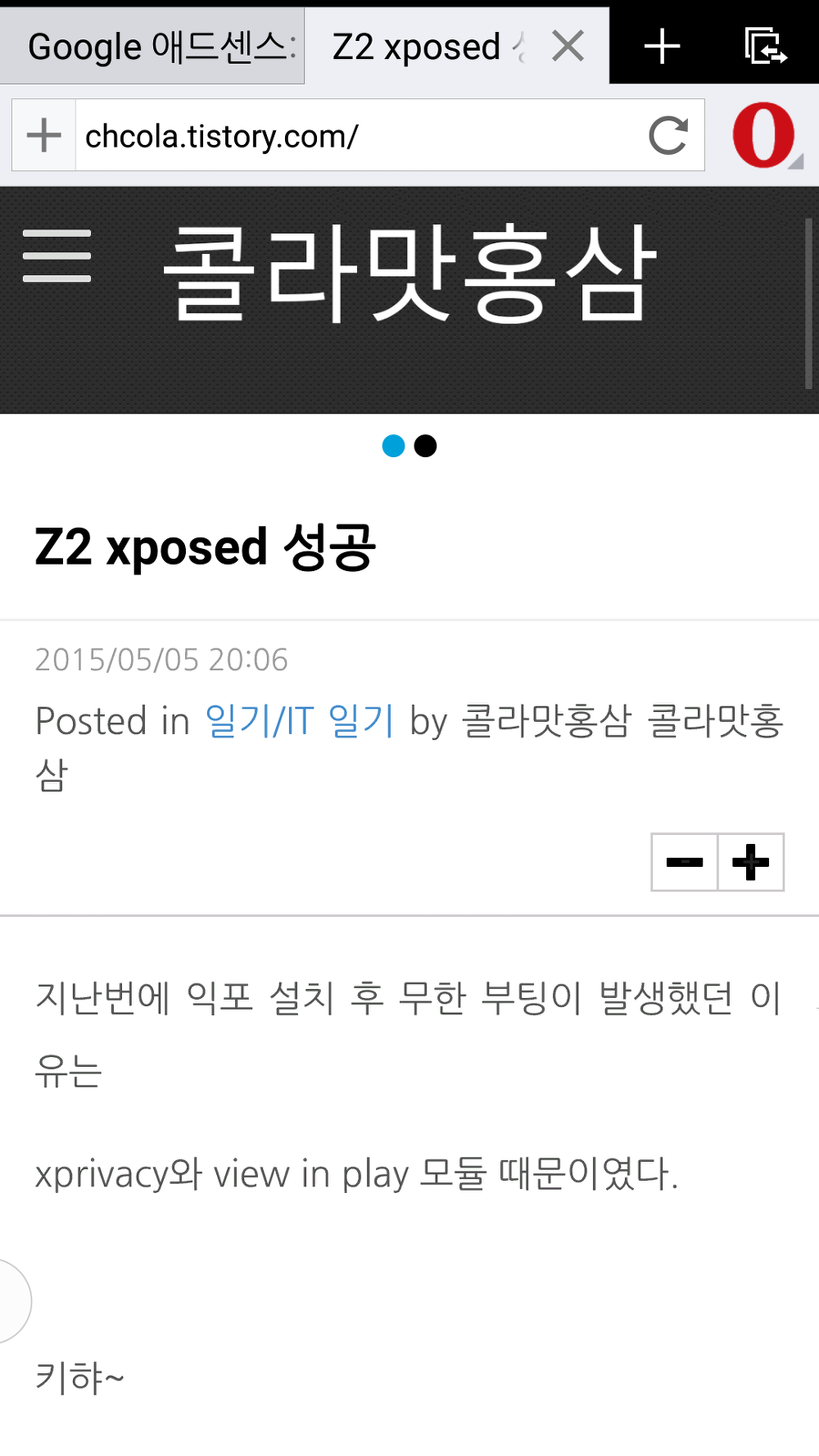
단순히 모바일 페이지를 옆으로 늘려둔 듯한 느낌을 줍니다. 실제로도 모바일 페이지에서 저렇게 나옵니다.

제 블로그 첫화면입니다. 글 목록이 아닌 글이 표시되는 부분이 맘에 들지는 않습니다. 글이 나오더라도 목록이 상단에 배치되면 좋았을텐데.. 하고 생각해봅니다.
 |  |
|---|---|
| 아래로 내려가도 제 블로그가 보이며, offcanvas를 열수 있습니다. | Offcanvas는 이렇게 생겼습니다. 완전히 PC와 같습니다. 저렇게 offcanvas를 열어두고 스크롤하면(offcanvas 아랫쪽에 visitor와 같은 정보가 나옴) 뒤의 글도 함께 스크롤 됩니다. 그래서 그런지 다소 뚝뚝 끊기는 애니메이션이 보였습니다. |
총평: 모바일에 치우쳐 있다. 티스토리는 시작한지 얼마 안되어서 잘 모르겠으나, 네이버 블로그를 생각해보면 검색 유입이 많다. 이 때는 카테고리는 확인하지 않고, 정보만 얻은 후 탭을 닫기 일쑤다. 이웃이 방문하게 된다면 실시간으로 알림이 오는 앱을 이용하지, 웹 브라우저를 이용하지는 않는다. 그래서 모바일만 집중한 RIA는 그리 좋은 스킨이 아니라고 생각했다. 티스토리를 조금 더 써보면 다를지도 모르겠습니다. 마지막으로 프라치노 스킨 문제가 많은 스킨입니다. 왜냐하면… 카테고리가 없기 때문이지요. 대신 엄청나게 심플합니다.

끝.
 |  |
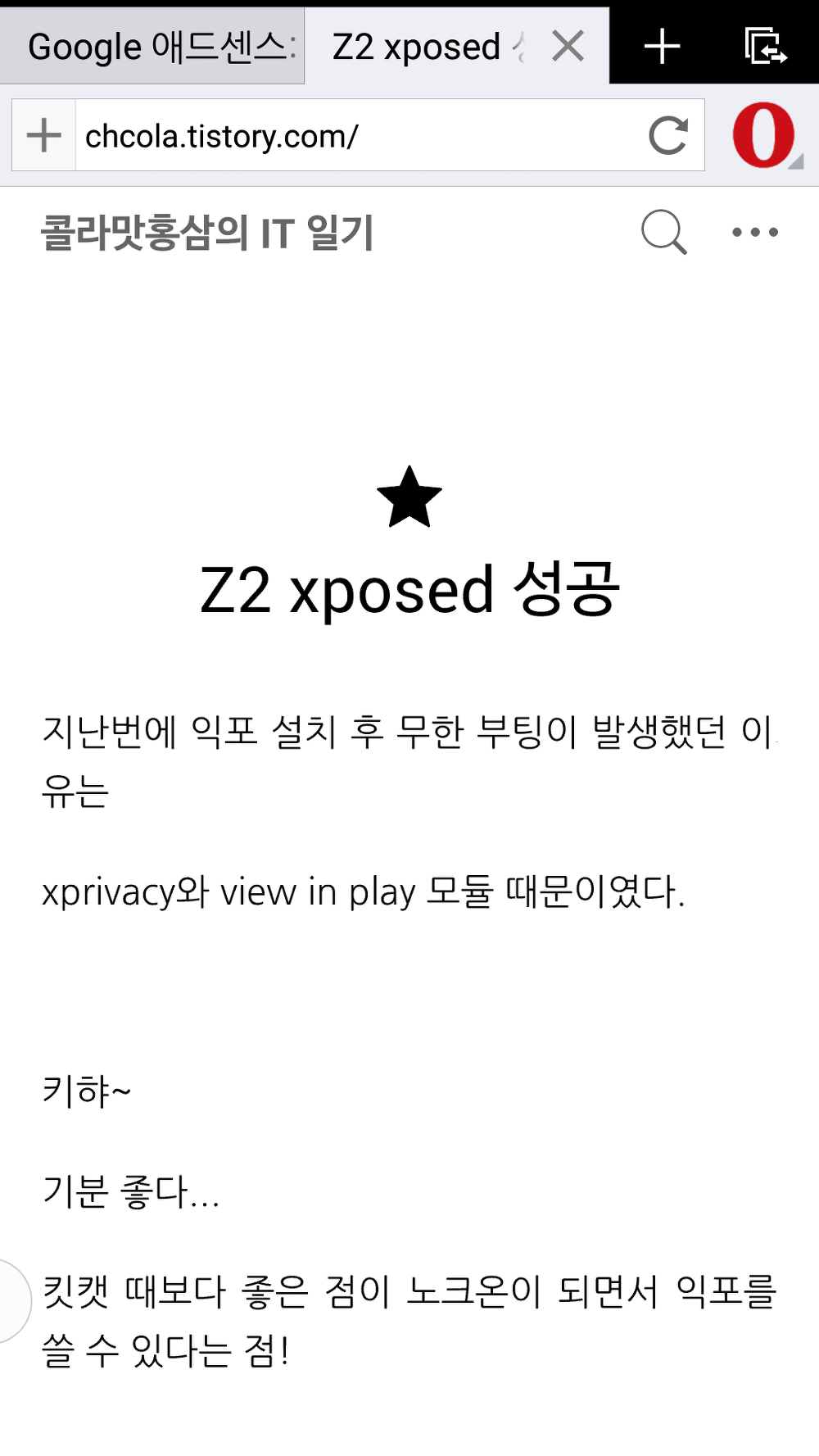
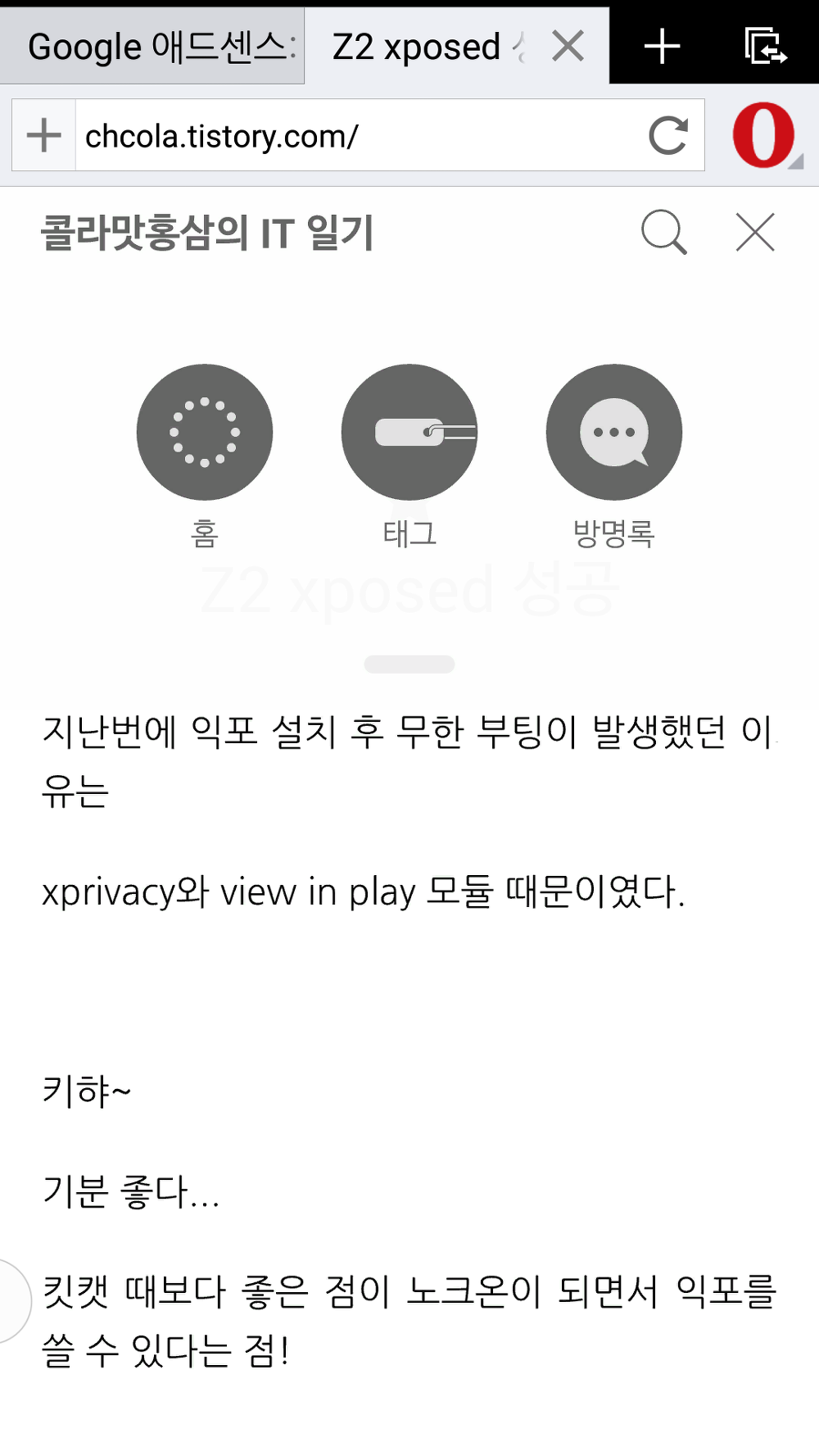
|---|---|
| 모바일도.. 끝 | 상단바에서 3dot 메뉴를 눌러보면 홈/태그/방명록이 나온다. |
요놈도 한글이네요. 근데… 카테고리라는 치명적인 부분 땜시.. 제쳐둔 스킨입니다. 전 빠른시작(?) 스킨 사용합니다.

