구글 font plugin과 문제점
기존에는 구글의 font를 사용했었습니다.
5 Best Google Font Plugins for WordPress
하지만 블로그가 모두 표시되고도 한참의 시간이 지난 후에 font가 변경되는 현상을 겪게 되었습니다.
그래서 고민한 것이 font 파일을 워드프레스 서버에 직접 업로드하는 것입니다.
해결방안
font 파일을 서버가 전송해야하므로 서버가 더 높은 사양을 필요로하게 되지만, plug in을 하나 줄임으로서 실제로 서버 측의 요구사항은 더 낮아지는 것으로 확인 되었습니다.
특히 font 파일의 경우 cdn을 통해서도 전달 될 수 있을것으로 보입니다.
이렇게 되면 워드프레스 방문자도 더 빠른 뷰를 제공 받음과 동시에 워드프레스 서버측의 요구사항도 낮아질 것입니다.
워드프레스에 사용자 font 적용하는 방법.
1. font 파일 업로드
저는 scp를 통해서 업로드 하였습니다.
업로드 하는 방법은 서버가 어느 위치에 있는지, smb나 nfc, ftp로 접근이 가능한지 여부에 따라 방법이 달라지기 때문에 달라질 수 밖에 없습니다.
2. CSS 수정하기
css에는 두가지를 수정해야 합니다.
font 파일을 불러오도록 하는 css.
font 파일을 적용하도록 하는 css.
2.1 워드프레스 테마 변경하기
테마 설정에 가면 CSS를 변경할수 있습니다.
처음에는 CSS 파일을 수정하였으나, 테마가 업데이트가 되거나, 테마의 업데이트가 중단되어 새로운 테마로 변경하게되면 제가 수정한 CSS를 옮기는데 지장이 생겨버립니다.
그러나 워드프레스는 이미 그런 문제점을 보완한 기능을 제공하고 있습니다.
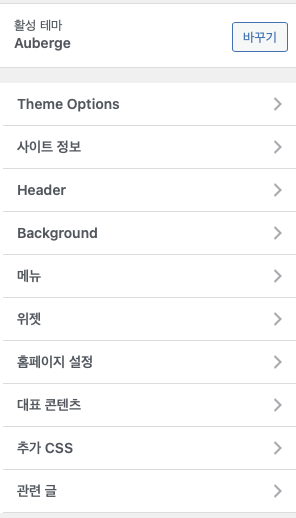
워드프레스 설정 – 테마 – 변경하려는 테마 꾸미기

추가 CSS

이 곳에 아래에서 만든 CSS를 추가하면 됩니다.
2.2 font file 불러오기
css에서 font를 불러오도록 하는 방법은 이 글을 참조하였습니다.
저는 wp-content/fonts/GothicA1이라는 폴더를 생성하고 그 하위 폴더에 font 파일들을 넣어두었습니다.
올려둔 파일들은 medium, bold를 포함한 font family를 모두 올려두었으나 font-face 하나는 하나의 font 파일만 불러올 수 있습니다.
따라서 두개의 font-face를 이용해야 하는데, css는 이 때 두 font 파일을 하나의 font-family로 사용할 수 있도록 하는 기능도 제공합니다.
@font-face, font-weight
@font-face {
font-family: GothicA1;
src: url(wp-content/fonts/Gothic_A1/GothicA1-Medium.ttf);
font-weight: 400;
}
@font-face {
font-family: GothicA1;
src: url(wp-content/fonts/Gothic_A1/GothicA1-Bold.ttf);
font-weight: 700;
}두개의 font-face를 이용했으나 font-family는 같고 font-weight가 다릅니다.
이렇게 되면 추후 사용할 때 GothicA1을 font-weight: bold;를 사용하여 GothicA1-Bold.ttf를 불러오게 됩니다.
2.3 모든 글에 적용하기
저는 특정 글이라고 다른 font를 사용할것 같지 않아서 전체에 적용해버렸습니다.
* {
font-family:"GothicA1", "Open Sans", sans-serif;
}출처:
https://blog.hubspot.com/website/best-google-font-plugins-for-wordpress
https://stackoverflow.com/questions/49143065/css-font-face-using-ttc-file


답글 남기기