Traefik 특징
docker나 쿠버네티스, aws 등에서 api를 확인하고 컨테이너가 인터넷에 연결되도록 자동으로 경로를 생성합니다.
장점
설정파일을 수정한 후에 재시작 할 필요가 없습니다.
로드 밸런싱을 지원합니다.
Let’s Encrypt로 도메인에 인증서를 제공합니다.
인증서 갱신(renew)도 되는 것으로 알고 있습니다.
webUI로 현재 생성된 경로를 확인할 수 있습니다.
로드 밸런싱 구현이 쉽습니다.
단점
traefik이 docker socket을 보고 자동으로 경로를 생성해줍니다.
하지만 컨테이너 이름으로 생성되는 것이 아닌 이상 수신할 domain은 자동으로 생성될리가 없죠.
설정을 Traefik에서 하지 않을 뿐, 설정을 해줘야 합니다.
어디서 하냐.. docker-compose.yml에서 수행하게 됩니다.
문제는 docker-compose.yml을 수정하고 적용하려면 컨테이너가 삭제되고 다시 생성된다는 것이죠.
"설정파일을 수정한 후에 재시작 할 필요가 없습니다."라는 장점 때문에 끊기지 않고 서비스 할 수 있는 것처럼 보이지만, 사실 npm을 이용하는 것이 더 끊김 없이 서비스가 가능합니다.
npm이나 nginx를 프록시 서버가 잠깐 끊기는 것이므로 연결에 문제가 있더라도 새로고침하면 해결되지만, traefik은 로그인 되어있었다면 다시 로그인 해줘야 합니다.
다만 로드 밸런싱 구현이 쉽기 때문에, 로드밸런싱을 구현한 후 순차적으로 컨테이너를 재실행하면 문제 없을 것 같습니다.
Traefik 독커를 reverse proxy로 사용하기
Traefik의 구조 이해하기
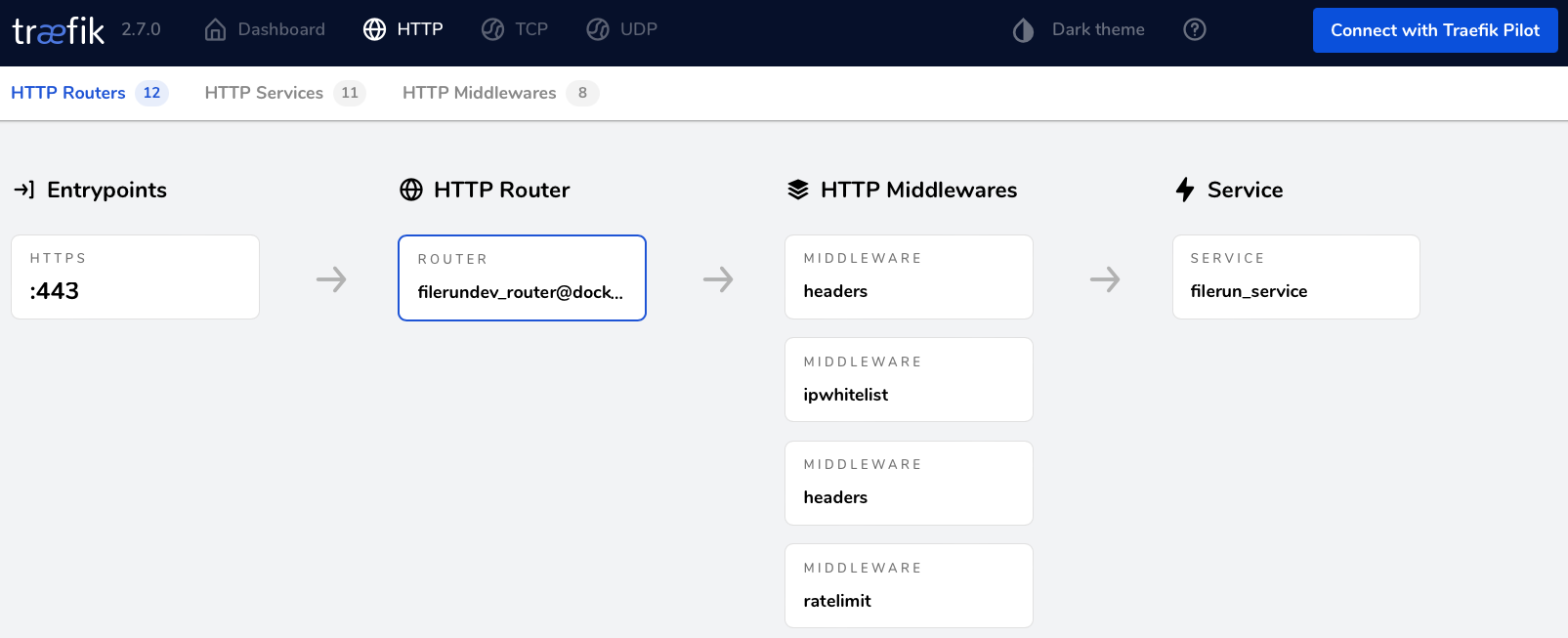
먼저 일반적인 reverse proxy와 다르게 여러가지 용어들이 사용됩니다.
용어에 대한 설명이 먼저 필요하다고 생각합니다.

Entry Points: 수신되는 곳입니다.
Entry Points 설정에서는 수신할 포트와 도메인을 설정합니다.
Router는 Entry Points에서 수신한 항목을 전달하는 역할을 합니다.
middleware를 거쳐서 Service로 전달되도록 합니다.
Middleware에서는 Entrypoints에서 수신된 항목을 Service로 전달하기 전에 처리를 하는 역할을 합니다.
IP를 기준으로 차단한다던가, 헤더를 변경하거나, URL을 변경하는 등의 역할을 수행합니다.
Service는 docker나 kubernates와 같은 backend 서버를 말합니다.
docker-compose.yml
간략하게 다음 docker-compose.yml에 대해 설명해드리겠습니다.
traefik 컨테이너가 dockernet_traefik이라는 이름의 docker network에 연결되어있습니다.
traefik은 이 dockernet_traefik이라는 네트워크를 감시하며, 이 네트워크에 연결되는 독커에 대해서 프록시 경로를 자동으로 생성합니다.
이 때 설정된 값을 자동으로 불러와서 생성한다는 의미로, 설정을 적지 않아도 생성되는 것을 의미하지 않습니다.
이 예시는 http challenge가 아닌 dns challege를 이용하여 cloudflare TXT challenge를 통해 root domain에 대하여 let’s encrypt 인증서를 발급받습니다.
command에서는 cloudflare acme 인증 방법에 대해서만 정의합니다.
version: '3.7'
networks:
default:
external: true
name: dockernet_traefik
services:
traefik:
image: 'traefik'
container_name: 'traefik'
ports:
#어차피 reverse proxy가 되면 사용 안할 포트들입니다.
#저는 cloudflare에서 https forwarding이 되어있기 때문에 traefik에서 http로 수신, https로 forwarding을 할 필요가 없습니다.
# - '80:80'
# - '8080:8080'
- '443:443'
labels:
- "traefik.enable=true"
# HTTP Routers
# 수진되는 정보를 traefik 내에서 경로를 지정합니다.
# traefik.cola16.app/traefik으로 접속한 패킷에 대해 처리합니다.
- "traefik.http.routers.traefik_router.entrypoints=https"
- "traefik.http.routers.traefik_router.rule=Host(traefik.cola16.app) && (PathPrefix(/traefik) "
- "traefik.http.routers.traefik_router.tls=true"
- "traefik.http.routers.traefik_router.tls.certresolver=cf_resolver"
# cola16.app, *.cola16.app에 대하여 인증서를 발급 받습니다.
- "traefik.http.routers.traefik_router.tls.domains[0].main=cola16.app"
- "traefik.http.routers.traefik_router.tls.domains[0].sans=*.cola16.app"
# Middlewares
# header에 origin header를 전달하도록 합니다.
- "traefik.http.middlewares.same_headers.headers.customFrameOptionsValue=SAMEORIGIN"
- "traefik.http.routers.traefik_router.service=api@internal"
volumes:
- '/var/run/docker.sock:/var/run/docker.sock:ro'
- ./traefik/traefik.yaml:/traefik.yaml
- ./traefik/acme/:/acme/
- ./traefik/traefik.log:/traefik.log
- ./traefik/rules:/rules
environment:
- TZ=Asia/Seoul
- UMASK=002
# 클라우드 플레어 정보를 적습니다.
# DNS_API에는 DNS 수정 권한이 있는 TOKEN을, ZONE_API는 ZONE 읽기 권한이 있는 TOKEN을 적습니다.
- CF_API_EMAIL=
- CF_DNS_API_TOKEN=
- CF_ZONE_API_TOKEN=
restart: always폴더와 파일을 생성합니다.
이 상태로 docker compose up을 해버리면 /traefik.log가 폴더여서 쓸수 없다는 오류가 나옵니다.
docker가 실행될 때 자동으로 폴더가 생성되기 때문입니다.
따라서 파일과 폴더를 지정해줄 것입니다.
touch ./traefik/traefik.yaml:
mkdir ./traefik/acme/
touch ./traefik/traefik.log
mkdir ./traefik/rulestraefik.yaml을 설정합니다.
traefik을 docker로 실행하는 example을 보면 많은 분들이 command를 이용합니다.
하지만 command를 수정하려면 docker를 제거 후 다시 생성, 실행해야 합니다.
따라서 저는 command는 최소화하고 traefik.yaml을 최대한 활용하는게 좋다고 생각합니다.
nano나 vi로 traefik.yaml을 수정합니다
Global:
checkNewVersion: true
sendAnonymousUsage: true
entryPoints:
http:
address: ":80"
https:
address: ":443"
http:
tls:
certResolver: "cf_resolver"
# dashboard를 사용하는데 필요합니다.
api:
# 암호화 되지 않은 연결로 dashboard에 연결을 허용합니다.
# insecure: true
dashboard: true
# https://docs.traefik.io/observability/access-logs/
log:
level: "WARN" # (Default: error) DEBUG, INFO, WARN, ERROR, FATAL, PANIC
accessLog:
filters:
statusCodes: ["400-499"]
filePath: "/traefik.log"
bufferingSize: "100" # Configuring a buffer of 100 lines
# dockernet_traefik 네트워크에 연결되는 docker를 탐지합니다.
# 자동으로 노출되지 않게 해둡니다. 컨테이너의 label에 "traefik.enable=true"가 있어야 합니다.
providers:
docker:
exposedByDefault: false
network: "dockernet_traefik"
swarmMode: false
file:
directory: "/rules" # Load dynamic configuration from one or more .toml or .yml files in a directory.
watch: true # Only works on top level files in the rules folder
certificatesResolvers:
cf_resolver:
acme:
# 여기의 email은 let's encrypt에서 사용할 이메일입니다. cloudflare이메일일 필요 없습니다.
email: ""
storage: "/acme/cloudflare.json"
dnsChallenge:
provider: "cloudflare"
완료
저는 이 글을 보고 따라서 Traefik을 구성했습니다.
traefik 설정 1. docker-traefik 올리기
traefik 설정 3. 라우팅 추가하기
하지만 가서 보면 완전히 다른 설정파일입니다.
저는 저 글을 따라하다가 인증서 발급, traefik.toml 파일이 비어있다는 이유로 container를 실행하지 못하는 등의 문제를 겪었습니다.
인증서 문제는 cloudflare dns challenge 사용법을 찾아보고 그 방법으로 해결했습니다.
(당연하지만, http challenge 인증서 발급 받을때는 80 포트 열고 했습니다)
dns challenge로 renwer가 가능하며, https forwarding이 cloudflare dns에서 수행되기 때문에 불필요한 80포트를 닫아둔것이죠.
또 docker-compose.yml의 command에 있는 내용이 traefik.yaml에 있는 설정과 같다는 것을 알았고, command의 설정을 traefik.yml로 이식(?)해두었습니다.
다른 분들도 한번에 실행 되기를 바라며, 제가 겪었던 문제점과 제가 사용한 해결 방안을 종합해서 글을 작성했습니다
도움이 되면 좋겠습니다.


답글 남기기